Курс Веб Дизайн В Figma Основы Ui Ux Дизайна

Содержание
Все ревьюверы очень мотивированы, поэтому готовы тратить свое время на пользу другим», — резюмирует автор. Загрузить работу на сайт ученик может как анонимно, так и с подписью. Не загружайте картинки в маленькие формы, если собираетесь их масштабировать — фигма автоматически снижает разрешение картинки.

Сравнить офлайн – и онлайн-курсы — все равно что сравнить брак в жизни и роман по интернету. Здесь возле тебя живой человек, вы влияете друг на друга. Я к вебинарам отношусь как к записи концерта на ютубе.
Научитесь использовать геометрические фигуры, слои и текстовые поля. Лендинг, который помогает разобраться в работе онлайн-кассы и заказать её с доставкой. Узнаете, как самостоятельно находить заказчиков и курсы по программированию делать работу так, чтобы они возвращались. Сможете уйти из офиса и работать по своим правилам из любой точки мира. В конце я помогу тебе создать презентацию твоей работы и мы вместе выложим ее на бихайнс.
Сегодня Figma – важный инструмент начинающего UI/UX-дизайнера. Поэтому с нее часто начинают обучение на любых базовых курсах. Этот графический редактор проще освоить, чем Photoshop, из-за чего он быстро стал популярным. Если говорить о веб-дизайне, то нужно выделить Adobe Photoshop, Illustrator и After Effects. Эти приложения куда более требовательны, и для комфортной работы им нужны инструменты с достаточно мощным процессором.
Web Design От A
В рамках изучения UI/UX-дизайна вы научитесь строить прототипы, работать с навигацией и структурой приложений, и с разными элементами интерфейса. Средняя зарплата дизайнера в Украине – $1,5 тыс., но встречаются вакансии для опытных специалистов с суммами в $4 тыс. В некоторых школах можно купить сертификат и подарить, например, другу или родственнику, который хочет попробовать себя в веб-дизайне. В некоторых школах можно договориться о том, чтобы ваше обучение «поставили на паузу», например, если вы уезжаете в отпуск. Или вас могут перевести в другую группу, если по каким-то причинам хотите отложить обучение на 1–2 месяца. Часто такие учебные проекты и «домашки» можно использовать для своего первого портфолио при поиске работы.
Почти 20 лет занимается визуальными коммуникациями. Работает с Tele2, Volvo, Mastercard, Procter&Gamble, Gillette, Shell, Nestle, Сбербанком, Газпромом. В прошлом — дизайнер, арт- и креативный директор в компаниях Martdesign, Papshevstudio, PR Partner. У вас будет куратор в Telegram-чате, а проверяющий эксперт прокомментирует практические работы и даст полезные советы. Так вы сможете перенять опыт, профессиональные знания и лайфхаки.
Профессия Ui
Для этого вам понадобится задать настройки доступа к сервису для каждого пользователя. Кто-то, например, сможет только просматривать работу, а кто-то редактировать. Каждый участник команды может оставлять свои комментарии или пожелания по проекту для дальнейшего обсуждения. Данный функционал особенно удобен для работы коллектива над одним проектом. На YouTube каналах, да и просто в поисковике доступно очень много разных видеоуроков и инструкций, с помощью которых вы научитесь быстро и качественно работать с фигма. Но это, конечно же, еще не все фишки данной программы.
- Также работает креативным директором европейского туроператора Intourist Thomas Cook.
- У вас всё получится даже без специальных знаний — просто уделяйте больше внимания практическим заданиям, участвуйте в спринтах и читайте дополнительную литературу.
- И вот на его замечаниях ребята учатся доводить задания до идеала.
- Создайте одну колонку слева или справа нужной ширины, сделайте неброский цвет.
Каждый в процессе работы создает дизайн в одном из этих приложений. Самое главное, что нужно сказать, — они абсолютно нетребовательны. Для более детальной демонстрации нетребовательности этих программ можно отметить, что в Figma есть возможность работы даже в окне браузера без скачивания приложения. Для максимального эффекта от обучения курс состоит не только из видео уроков, но и из статей и домашних заданий. Простой просмотр видео не даст 100% результата, только работа и практика сделают из тебя настоящего веб дизайнера.
Панели управления Tesla Model 3 и элементы её интерфейса. Конечно, у Тильды есть свои минусы, но для меня плюсов оказалось больше. В первую очередь сервис позволил работать одному.
можно Ли Стать Веб Дизайнером С Нуля?
Чем отличается веб дизайнер от просто дизайнера? Наш курс дизайнера сайтов включает обучение ui ux дизайна онлайн, а аткже предлагает курсы графического дизайна с трудоустройством. Учёба начинается с теории, с получения знаний о веб-дизайне, подборе шрифтов, цветовых оттенков и структуре сайтов. Это знания, на которые вам нужно будет опираться в своей дальнейшей работе.
Он придумывает логотипы, баннеры и другие элементы графики, продумывает навигацию по сайту, определяет, где следует разместить текст и изображения. Результаты работы Web-дизайнера передаются Front-End разработчикам и они превращают макет в рабочий сайт. Познакомитесь с методом атомарного дизайна, который ускорит проектирование сайтов. Поймёте, как завладеть вниманием пользователей с первого экрана. Научитесь создавать кнопки, иконки, поля для ввода данных и формы в едином стиле и масштабе.
Преподаватель очень внимательный и предоставляет информацию доступно и с юмором, что позволяет быстрее воспринимать знания. Познакомитесь с программами для работы и научитесь ими пользоваться. Изучите теорию цвета и психологию восприятия.
Учишься, когда удобно, где удобно — красота! Тем более сейчас в сети можно найти много полезных видеоуроков, статей, заданий для того, чтобы обучиться всему необходимому. В процессе обучения получила навыки работы с пакетом программ Adobe, получила информацию по структуре сайта, верстке, адаптивности сайтов. Приятный преподаватель, атмосфера расслабленная и отлично увлекаешься процессом.
Ранее оформляла стенды для международных выставок, создавала иллюстрации для каталогов в компании Rumex. Разрабатывала креативные концепты, фирменный стиль и инфографику, оформляла тематические выставки в Британском Совете. Автор мастер-классов по графическим техникам.
В этом уроке мы рассмотрим, как работать с текстом в редакторе Figma. Научишься, организовывать и автоматизировать работу в Figma, чтобы тратить минимум времени на изменения и правки. Узнаешь, как контролировать версии и организовать командный доступ к проекту.
Реализовала более 1260 кейсов в области маркетинга, брендинга и графического дизайна для российских и международных компаний. Среди клиентов General Motors, сеть гипермаркетов ОКЕЙ, завод кондиционеров «Август» сеть кинотеатров «Киноплекс» и другие. Студия Сергея Чиркова специализируется на графическом и веб-дизайне, разработке и фотографии. В 2018 году команда заняла первое место в рейтинге рунета «Лучшие диджитал-студии в сфере туризма». Также работает креативным директором европейского туроператора Intourist Thomas Cook.
Тема 2: Знакомство Со Средой Разработки Веб
Хотели бы как-то исправить сложившуюся ситуацию. Научитесь грамотно составить договор на оказание дизайнерских услуг? Как продавать свои услуги по максимальной цене. Рассмотрим какие композиции и пропорции в WEB-дизайне. Узнаете различия между векторной и растровой графикой.
Мы не сразу к этому пришли, у нас в первых группах зачастую выпускалось две трети состава. Сейчас есть группы, где из 18 человек выпускается 18 — вот на вебе в трех выпусках подряд курс закончили все студенты. Еще одна из причин — возникают другие увлечения.
Карьера Дизайнера Ui
В программе есть мощный функционал имитации реальных кистей, с помощью которых можно рисовать красивые картины и иллюстрации. Изначально он был придуман, чтобы редактировать фотографии — убирать дефекты фотографий, восстанавливать старые снимки, добавлять искуственное освещение и т.д. С обновлениями добавлялись новые инстументы, благодаря которым можно уже было собирать композици с нуля.
It Новости
Всего за 3 месяца я наблюдаю у себя значительный прогресс. Облегчит вам работу над комплексными проектами и поможет держать дизайн в идеальном порядке для коллаборации с другими дизайнерами вашей команды. Единственный редактор растровой графики, который стал стандартом для фотографов, дизайнеров и иллюстраторов всего мира. В паре с Adobe Illustrator позволяет создать практически любой макет как для печати, так и для экранного использования.
Курсы Веб
Дизайнеру достаточно было набрать как можно больше различных кусков из разных фотографий и собрать их воедино, чтобы создать общую картинку. Представьте что вы хотите нарисовать небольшую Курсы веб дизайна в Ивано-Франковске картинку, скажем, островок, на нем будет расти пальма, ну и где-то солнышко. Дальше вы ищете материалы для рисования, перед вами будет лежать коробка карандашей, фломастеры и краски.
Один из самых больших плюсов Тильды — вы работаете сразу с готовым сайтом, а не с картинками. Если отступы, размеры шрифтов и элементов в редакторе html язык программирования выглядят нормально, то в браузере всё по-другому. Я это замечаю после переноса дизайна из Фигмы в Тильду с сохранением всех пропорций.
Например, большой корпоративный и одностраничный. Лекции и практические занятия ведут веб-дизайнеры из топовых IT-компаний. Более 6 лет опыта в разработке веб приложений на Python + Django. Разрабатывает дизайн сайтов, проектирует интерфейсы и рисует иллюстрации. Работала с такими брендами, как CeraVe, Vichy, «Лукойл», «Мир», Johnson & Johnson, PwC. Специализируется на дизайне, проектировании и верстке интерфейсов.
Автор: Алексей

লক্ষ্মীপুরে গ্রামীন সড়কে ড্রামট্রাকে মেম্বারের বালু ব্যবসা, জানতে চাইলে সাংবাদিকদের চাঁদাবাজি মামলা দেয়ার হুমকি

লক্ষ্মীপুর সদর উপজেলার দালাল বাজার ইউনিয়নে স্কুল শিক্ষক ও শিক্ষিকার অনৈতিক সম্পর্ক, শিক্ষিকার স্বামীর অভিযোগ

আলিফ মীম হাসপাতালের শেয়ার হোল্ডারদের সাথে মতবিনিময় সভায় প্রধান অতিথি জেলা বিএমএ ও স্বাচিপের সভাপতি ডা: জাকির হোসেন

লক্ষ্মীপুরের কৃতিসন্তান আনোয়ারুল হক ছলেমা খাতুন ফাউন্ডেশনের চেয়ারম্যান কামাল ফার্মারের জন্মদিনে তিনি সকলের আশির্বাদ /দোয়া প্রার্থী

লক্ষ্মীপুর সদর উপজেলার দালাল বাজার ইউনিয়ন পরিষদ নির্বাচনে ৪নং ওয়ার্ডে মেম্বার পদপ্রার্থী কাজল খাঁনের গণজোয়ার

লক্ষ্মীপুরের উপশহর দালাল বাজার ইউনিয়ন পরিষদ নির্বাচনে চেয়ারম্যান পদপ্রার্থী পাঁচজন,কে হবেন চেয়ারম্যান ?

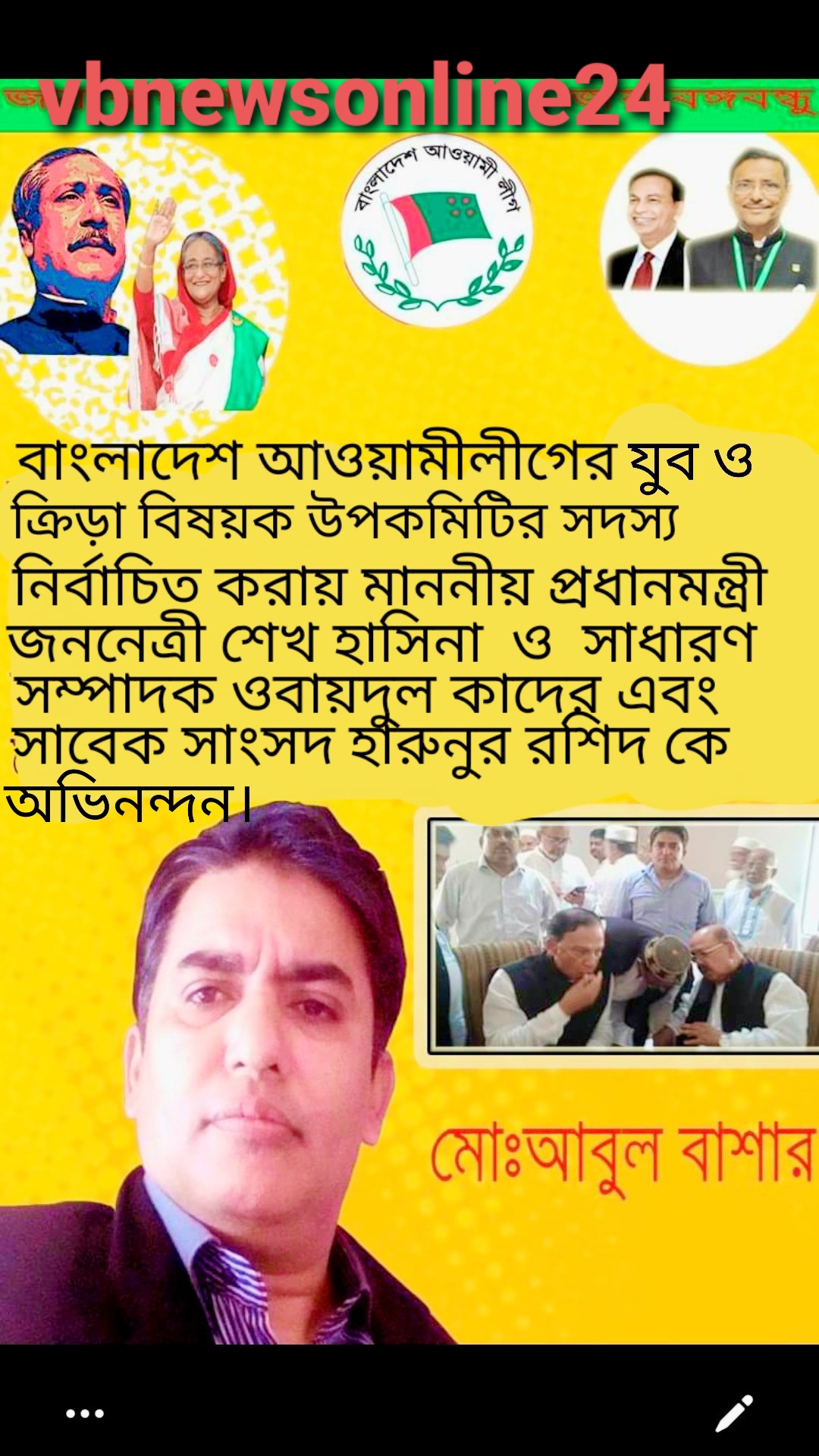
বাংলাদেশ আওয়ামীলীগের যুব ও ক্রিড়া বিষয়ক উপকমিটির তৃতীয় বার সদস্য হলেন লক্ষ্মীপুরের কৃতি সন্তান আবুল বাশার

প্রিন্সিপাল কাজী ফারুকী স্কুল এন্ড কলেজের ১ যুগপূর্তি অনুষ্ঠানে প্রধান অতিথি ভিসি ড, এ এস এম মাকসুদ কামাল

লক্ষ্মীপুরে বীর মুক্তি যোদ্ধা তোফায়েল আহাম্মদের সম্পত্তিতে রফিক উল্যার অনুপ্রবেশের বিষয়ে ইউনিয়ন পরিষদে অভিযোগ

লক্ষ্মীপুরের কৃতি সন্তান ঢাকা বিশ্ববিদ্যালয়ের ভাইস চ্যান্সেলর ড,মাকসুদ কামালকে ফুলেল শুভেচ্ছা প্রদান

লক্ষ্মীপুরের রামগঞ্জ অভয় পাটোয়ারী বাড়ির গৌড় মন্দিরের সিমানা প্রাচির নিয়ে দন্দ,অপ্রীতিকর ঘটনা ঘটার সম্ভাবনা

বিএনপি ও জামায়েত কতৃক অবরোধে দালাল বাজার আওয়ামীলীগ, যুবলীগ, ছাত্রলীগ ও বিভিন্ন অঙ্গসংগঠনের প্রতিবাদ মিছিল অনুষ্ঠিত

লক্ষ্মীপুরে গ্রাহকের টাকা নিয়ে পদ্মা ইসলামী লাইফ ইন্স্যুরেন্স এর কর্মকর্তারা উধাও,হেনস্তার শিকার নারী কর্মী

লক্ষ্মীপুরে শারদীয় দূর্গাপূজা শান্তিপূর্ণ ভাবে সু-সম্পন্ন হওয়ায় জেলাপ্রশাসন ও পুলিশ প্রশাসনের প্রতি ধন্যবাদ জ্ঞাপন -( ভি বি রায় চৌধুরী) –

লক্ষ্মীপুরে প্রিন্সিপাল কাজী ফারুকী স্কুল এন্ড কলেজে নবীন বরন ও কৃতি শিক্ষার্থী সংবর্ধনা অনুষ্ঠান অনুষ্ঠিত -ভি বি রায় চৌধুরী –

লক্ষ্মীপুর কলেজের সাবেক অধ্যক্ষ ননী গোপাল ঘোষ ও অধ্যাপক শ্রীমতি আরতি ঘোষের সাথে ছাত্র নুরউদ্দিনের স্বাক্ষাত

প্রকৌশলী খোকন পালের বাবার পারলৌকিক ক্রিয়া অনুষ্ঠানে লক্ষ্মীপুর ২ আসনের এমপি এড: নুরউদ্দিন চৌধুরীর অংশগ্রহণ

লক্ষ্মীপুরে আলিফ -মীম হাসপাতালের অফিস রুম অনাড়ম্বর আয়োজনের মধ্যে দিয়ে ফিতা কেটে উদ্বোধন করেন প্রতিষ্ঠানের চেয়ারম্যান আলহাজ্ব আমির হোসেন

লক্ষ্মীপুর জেলার কেমিস্ট এন্ড ড্রাগিস্ট সমিতি কর্তৃক উপশহর দালাল বাজার কেমিস্ট এন্ড ড্রাগিস্ট সমিতি অনুমোদন

লক্ষ্মীপুরের উপশহর দালাল বাজার বড় মসজিদ রোড অবৈধ দখলদারদের কবলে,অহরহ ঘটছে দুর্ঘটনা, দেখার যেন কেউ নেই ?

সাফল্যের ধারাবাহিকতায় প্রিন্সিপাল কাজী ফারুকী স্কুল মোট শিক্ষার্থী ২৩৩ জন,জিপিএ ৫ : ৯৩ জন পাশের হার ৯৯’৫৭%

লক্ষ্মীপুরের উপশহর দালাল বাজার ইউনিয়ন ভূমি অফিস পরিদর্শনে আসেন নবাগত জেলা প্রশাসক সুরাইয়া জাহান মহোদয়

বীর মুক্তিযোদ্ধার সন্তান, নবাগত জেলা প্রশাসক সুরাইয়া জাহানকে লক্ষ্মীপুর জেলার বীর মুক্তিযোদ্ধাদের ফুলেল শুভেচ্ছা প্রদান

লক্ষ্মীপুর জেলার সদ্য যোগদানকৃত জেলা প্রশাসক সুরাইয়া জাহানকে প্রিন্সিপাল কাজী ফারুকী স্কুল এন্ড কলেজের পক্ষথেকে ফুলেল শুভেচ্ছা

জাতীয় সংসদের মাননীয় হুইপ, আওয়ামীলীগের সাংগঠনিক সম্পাদক আবু সাঈদ আল মাহমুদ স্বপন এমপিকে লক্ষ্মীপুরে ফুলের শুভেচ্ছা প্রদান

বৃহত্তর নোয়াখালী আন্ত:স্কুল বিতর্ক প্রতিযোগিতা -২০২৩ লক্ষ্মীপুর কাজী ফারুকী স্কুল এন্ড কলেজে অনুষ্ঠিত

লক্ষ্মীপুর আদালত প্রাঙ্গণে বিচার প্রার্থীদের বিশ্রামাগার “ন্যায়কুঞ্জ” এর ভিত্তিপ্রস্তর স্থাপন করে মাননীয় বিচারপতি মোঃ আকরাম হোসেন চৌধুরী

লক্ষ্মীপুর জেলা পুলিশের মাসিক কল্যাণ সভায় ঘোষণা শ্রেষ্ঠ ওসি মোসলেহ্ উদ্দিন,শ্রেষ্ঠ টিআই সাজ্জাদ কবির

লক্ষ্মীপুরের উপশহর দালাল বাজারে একটি পুলিশ তদন্ত কেন্দ্র আবশ্যক, সংশ্লিষ্ট কর্তৃপক্ষের নিকট এলাকা বাসির দাবী

লক্ষ্মীপুরের কৃতিসন্তান আনোয়ারুল হক ছলেমা খাতুন ফাউন্ডেশনের চেয়ারম্যান কামাল ফার্মারের ৫১ তম জন্মদিনে তিনি সকলের আশির্বাদ /দোয়া প্রার্থী

লক্ষ্মীপুর সদর উপজেলার দালাল বাজারে বিকাশ সরকার কে রক্তাক্ত জখম করার বিষয়ে সোহাগের বিরুদ্ধে থানায় অভিযোগ

লক্ষ্মীপুর সদর উপজেলার চররুহিতা ইউনিয়নে ছোট ভাইয়ের বৌকে যৌন হয়রানি করার বিরুদ্ধে ভাসুর দীপনেরৃ প্রতিবাদ

লক্ষ্মীপুরে পারুল হত্যা মামলার রহস্য উদঘাটন,দুইজন গ্রেপ্তার পুলিশ সুপারের সাথে সাংবাদিকদের প্রেস ব্রিফিং অনুষ্ঠিত।

লক্ষ্মীপুরের উপশহর দালাল বাজার পুলিশ কেম্পে পুলিশ ভ্যানগাড়ী আবশ্যক কর্তৃপক্ষের দৃষ্টি আকর্ষন করছে সূধী মহল

লক্ষ্মীপুরের রায়পুর উপজেলার বামনী ইউনিয়নে মোঃ ইউছুফের কাছথেকে শাহিন গংরা ৫০হাজার টাকা লুটে নেয়ায় থানায় অভিযোগ

লক্ষ্মীপুরের রামগঞ্জে অভয় পাটোয়ারী বাড়ির সার্বজনীন দূর্গা ও গৌর মন্দিরের রাস্তা অবরোধ করে পাকা ভবন নির্মানের অভিযোগ

লক্ষ্মীপুরের রায়পুর চরবংশি বাজার সংলগ্ন সরকারি খালের উপর অবৈধভাবে ব্রীজ তৈরি করে সুমন, এলাকায় জনমনে ক্ষোভ

শিক্ষার্থীদের বড় স্বপ্ন দেখতে হবে, কাজী ফারুকী স্কুল এন্ড কলেজের নবীন বরণ অনুষ্ঠানে- অধ্যক্ষ নুরুল আমিন

লক্ষ্মীপুরে ডাঃ নুরুলহুদা পাটোয়ারীর মৃত্যুতে দালাল বাজার কেমিস্ট এন্ড ড্রাগিস্ট সমিতির সদস্যদের শোকপ্রকাশ :

লক্ষ্মীপুরে কর্তব্যরত অবস্থায় মৃত্যুবরণকারি পুলিশ সদস্যদের স্মরণে স্মৃতিস্তম্ভ নির্মানের স্থান পরিদর্শন করেন পুলিশ সুপার

লক্ষ্মীপুরে শারদীয় দূর্গাপূজা উপলক্ষে জেলা পুলিশ কর্তৃক প্রকাশিত ” দুর্জেয় দূর্গা” নামক ম্যাগাজিন পুনাক সভানেত্রী কে প্রদান

ঢাকেশ্বরী মন্দিরে প্রধানমন্ত্রী শেখ হাসিনার ৭৬ তম জন্মদিন পালনে প্রার্থনা সভার আয়োজক আওয়ামীলীগের কেন্দ্রীয় ত্রান ও সমাজকল্যাণ সম্পাদক সুজিত রায় নন্দী

মাননীয় প্রধানমন্ত্রীর ত্রান তহবিল থেকে দুঃস্থ ও অসহায়দের মাঝে চেক বিতরন করেন চাঁদপুরের মাটি ও মানুষের নেতা সুজিত রায় নন্দী

লক্ষ্মীপুরে শারদীয় দূর্গাপূজা নির্বিঘ্নে উদযাপনে প্রস্তুতি পর্যবেক্ষণ করেন জেলা প্রশাসক মো: আনোয়ার হোছাইন আকন্দ

লক্ষ্মীপুর ২ আসনের সাংসদ নুরউদ্দিন চৌধুরীকে ঢাকা ইউনাইটেড হাসপাতালে দেখতে যান লসাকসের সদস্য ভাস্কর মজুমদার

লক্ষ্মীপুরে নবাগত পুলিশ সুপার মোঃ মাহফুজ্জামান আশরাফের সাথে বীর মুক্তিযোদ্ধা ও শহীদ মুক্তিযোদ্ধা সন্তানদের মতবিনিময়

জাতীয় কবি কাজী নজরুল ইসলামের মৃত্যুবার্ষিকীতে তাঁর সমাধিতে ফুলদিয়ে আওয়ামীলীগের পক্ষথেকে শ্রদ্ধা নিবেদন

জাতীয় শোক দিবস উপলক্ষে ব্রাহ্মণবাড়িয়ার শিল্পকলা একাডেমীর আলোচনা সভায় বিশেষ অতিথি হিসাবে বক্তব্য রাখছেন সুজিত রায় নন্দী

লক্ষ্মীপুরে আঞ্চলিক পাসপোর্ট অফিসের সহকারী পরিচালক মোঃ জাহাঙ্গীর আলম কর্তৃক পুলিশ সুপারের বিদায় সম্ভাষণ

লক্ষ্মীপুরের দালাল বাজার ইউনিয়ন আওয়ামীলীগের মহিলা বিষয়ক সম্পাদিকা সালেহা বেগমের বসতঘর আগুনে পুড়ে ছাই ব্যাপক ক্ষয়ক্ষতি

লক্ষ্মীপুরে মায়ের মৃত্যুবার্ষিকী উদযাপন উপলক্ষে চট্রগ্রাম মেট্রোপলিটনের অতিরিক্ত পুলিশ কমিশনার শ্যামল কুমার নাথের আগমন

লক্ষ্মীপুর সদর উপজেলা নির্বাহী কর্মকর্তা কর্তৃক কালেক্টরেট স্কুল এন্ড কলেজের উডেন ফ্লোর লাইব্রেরিতে বই উপহার

মুক্তিযুদ্ধে লক্ষীপুর-রায়পুর” কোটা কোটা বন্দুক “রচিত প্রবাদ বাক্য। লিখক :বীর মুক্তিযোদ্ধা তোফায়েল আহমদ পূর্ব নন্দনপুর দালাল বাজার লক্ষ্মীপুর।

মুক্তিযুদ্ধে লক্ষীপুর-রায়পুর” কোটা কোটা বন্দুক “রচিত প্রবাদ বাক্য। লিখক :বীর মুক্তিযোদ্ধা তোফায়েল আহমদ পূর্ব নন্দনপুর দালাল বাজার লক্ষ্মীপুর।

রাজশাহী মেডিকেল কলেজ হসপিটালের পরিচালক কতৃক ঔষধ প্রতিনিধি হেনস্থার প্রতিবাদে লক্ষ্মীপুরের কমল নগরে ফারিয়ার প্রতিবাদ সভা

লক্ষ্মীপুর জেলার পুলিশ সুপার ডিআইজি পদে পদোন্নতি পাওয়ায় রায়পুর থানার অফিসার ইনচার্জ শিপন বড়ুয়ার ফুলের শুভেচ্ছা

লক্ষ্মীপুর পৌর মেয়র মাসুম ভূঁইয়া সমাজসেবায় বিশেষ অবদান রাখায় পশ্চিম বঙ্গ থেকে মহাত্মা গান্ধি শান্তি পদকে ভূষিত

লক্ষ্মীপুরে উপ-পুলিশ পরিদর্শক সোহেল মিঞা কর্তৃক ১০ বোতল হুইস্কি এবং মোটর সাইকেল সহ মাদক ব্যাবসায়ী পংকজ গ্রেপ্তার

বাংলাদেশ আওয়ামীলীগ কেন্দ্রীয় কমিটির ত্রান ও সমাজ কল্যাণ বিষয়ক সম্পাদক সুজিত রায় নন্দী কে চাঁদপুরে ফুলেল শুভেচ্ছা

বাংলাদেশ আওয়ামীলীগের সাংগঠনিক সম্পাদক ও জাতীয় সংসদের মাননীয় হুইপ কে লক্ষ্মীপুরে গার্ড অব অনার প্রদান

লক্ষ্মীপুরে ঐতিহাসিক ০৭ মার্চ উপলক্ষে জেলাপ্রশাসন ও পুলিশ প্রশাসন কর্তৃক বঙ্গবন্ধুর প্রতিকৃতিতে শ্রদ্ধা নিবেদন

লক্ষ্মীপুরে সাংবাদিককে হত্যার পরিকল্পনাকারী সহকারী ভূমী কর্মকর্তা ও ভাড়াটের বিরুদ্ধে জেলাপ্রশাসকের নিকট অভিযোগ

লক্ষ্মীপুর জেলার পুলিশ সুপার ড,এ এইচ এম কামারুজ্জামানের ৬ মার্চ ২০২২ ইং মাষ্টার প্যারেডে অভিবাদন গ্রহন

লক্ষ্মীপুরে ইউনিয়ন পর্যায়ে নাগরিকদের স্বাস্থ্যসেবা নিশ্চিত করনে প্রধানমন্ত্রীর “স্বপ্নযাত্রা” এম্বুলেন্স সার্ভিস চালু করেন জেলাপ্রশাসক

রায়পুর প্রেসক্লাবের সাবেক সভাপতি নরুল আমিন ভূঁইয়া কে ফেসবুক মাধ্যমে প্রান নাশের হুমকি থানায় সাধারন ডায়রি

লক্ষ্মীপুরে মহান শহিদ দিবসে কাজী ফারুকী স্কুল এন্ড কলেজে পুরস্কার বিতরণী ও সাংস্কৃতিক অনুষ্ঠান অনুষ্ঠিত

আন্তর্জাতিক মাতৃভাষা দিবসে শহিদদের স্বরনে শ্রদ্ধা নিবেদন করেন বাংলাদেশ আওয়ামীলীগের কেন্দ্রীয় নেতৃবৃন্দ

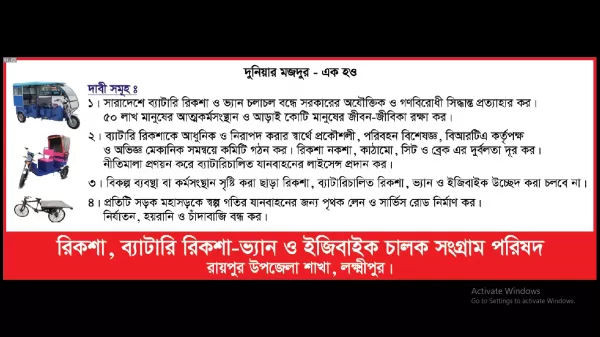
রিকশা ব্যাটারি রিকশা -ভ্যান ও ইজিবাইকের নীতিমালা প্রণয়ন ও শ্রমিকদের জীবন জীবিকা রক্ষার দাবিতে লক্ষ্মীপুর রামগতীতে বিক্ষোভ ও সমাবেশ

লক্ষ্মীপুরের পুলিশ সুপার আইনশৃঙ্খলা রক্ষার সুবিধার্থে রায়পুর থানা পুলিশকে একটি TATA XENON পিকআপ উপহার

লক্ষ্মীপুর সদর উপজেলার দালালবাজার এন,কে উচ্চ বিদ্যালয়ের নির্বাচিত সভাপতির বোর্ড কর্তৃক প্রেরিত চিঠি হস্তান্তর

আসছে ২৬ ডিসেম্বর ইউপি নির্বাচনে প্রিজাইডিং অফিসারদের ব্রিফিং অনুষ্ঠানে প্রধান অতিথি জেলাপ্রশাসক আনোয়ার হোছাইন আকন্দ

মুক্তিযুদ্ধে বিজয়ের দুইদিন পর ১৮ই ডিসেম্বর রায়েরবাজার বধ্যভূমিতে অজস্র লাশের ভিড়ে অধ্যাপক ফজলে রাব্বি

লক্ষ্মীপুর প্রেসক্লাব অবরুদ্ধ ? সুবর্ণজয়ন্তী উদযাপনে প্রেসক্লাবের ফটকে তালা মেরে সাংবাদিকদের প্রবেশে বাধা

বিজয়ের ৫০ বছর ১৬ ডিসেম্বরে লক্ষ্মীপুর শহিদ স্মৃতিসৌধে পুষ্পস্তবক অর্পণ করছেন উপজেলা নির্বাহী মো, ইমরান হোসেন

অবশেষে লক্ষ্মীপুর সদর উপজেলার ৩ নং দালালবাজার ইউপির ৬ নং ওয়ার্ডের কয়েকটি রাস্তা সংস্কার করলেন যুবলীগ নেতা বাদশা

লক্ষ্মীপুরে পুলিশে ট্রেইনি রিক্রুট কনস্টেবল পদে প্রার্থীদের শারীরিক মাপ ও কাগজপত্র যাচাইকরন পরীক্ষা অনুষ্ঠিত

বেগমগঞ্জে সনাতনীদের বিক্ষোভ মিছিল, পরিদর্শনে ডিআইজি ও কেন্দ্রীয় আ’লীগ নেতা সুজিত রায় নন্দী সহ নেতৃবৃন্দ

প্রধানমন্ত্রী শেখ হাসিনার ডিজিটাল বাংলাদেশ গড়ার লক্ষ্যে জেলাপ্রশাসকের সাথে ইউডিসির উদ্যোক্তাদের মতবিনিময়

লক্ষ্মীপুর সদরের ৩ নং দালাল বাজার ইউনিয়নের হিন্দু, বৌদ্ধ, খৃষ্টান ঐক্য পরিষদের সভাপতি লিটন চৌধুরী নির্বাচিত

লক্ষ্মীপুরের উপশহর দালাল বাজার আলিফ-মীম হাসপাতালের শেয়ারহোল্ডারকে সংবর্ধনার মাধ্যমে শেয়ারকৃত অর্থ ফেরত

লক্ষ্মীপুর চারন সাংস্কৃতিক কেন্দ্রের সদস্য সচিব কমরেড শুভ দেবনাথ হুন্ডা এক্সিডেন্টে আহত হয়ে হাসপাতালে ভর্তি

লক্ষ্মীপুর সদর উপজেলার চররমনী মোহন আশ্রয়ণ প্রকল্প জামে মসজিদের ভিত্তিপ্রস্তর স্থাপন করেন জেলাপ্রশাসক আনোয়ার হোছাইন আকন্দ

বিদ্রোহী কবি কাজি নজরুল ইসলামের ৪৫ তম প্রয়ান দিবসে লক্ষ্মীপুরে চারন সাংস্কৃতিক কেন্দ্রের উদ্যোগে স্বরন সভা

রামগতি- কমলনগর উপজেলার তীর রক্ষা বাঁধ নির্মাণের কাজ সেনাবাহিনীর তত্বাবধানে করার দবিতে মানববন্ধন ও স্মারকলিপি প্রদান।

লক্ষ্মীপুরে ইসলামী ব্যাংক বাংলাদেশ লিমিটেড কর্তৃক বৃক্ষরোপণ কর্মসূচিতে প্রধান অতিথি সাংসদ নুরু উদ্দিন চৌধুরী

লক্ষ্মীপুরে প্রকৌশলী খোকন পাল ও প্রকৌশলী খাইরুল বাশারের সৌজন্যে অক্সিজেন সিলিন্ডার ও পালস অক্সিমিটার বিতরন

লক্ষ্মীপুর সদর উপজেলাধীন বিভিন্ন ইউপিতে ভ্যাকসিন প্রয়োগ কার্যক্রম পরিদর্শনে জেলাপ্রশাসক আনোয়ার হোছাইন আকন্দ

লক্ষ্মীপুরে জেলাপ্রশাসকের নির্দেশনায় সদর উপজেলার বিভিন্নস্থানে মোবাইল কোটে ৫১ টি মামলায় ৫৭৪০০ টাকা জরিমানা

লক্ষ্মীপুরের কমলনগর ও রামগতি উপজেলায় ২৬ জুলাই উপজেলা স্বাস্থ্য কর্মকর্তার মাধ্যমে স্বাস্থ্য ও পঃকঃ মন্ত্রনালয়ের মন্ত্রীর নিকট স্মারকলিপি পেশ ও মানববন্ধন

লক্ষ্মীপুরে অবৈধ ড্রেজারে বালু উত্তোলনে ৮০ হাজার টাকা জরিমানা করেন নির্বাহী ম্যাজিস্ট্রেট মোহাম্মদ মাসুম

লক্ষ্মীপুরে পাউবো’র জমিতে অবৈধ স্থাপনা উচ্ছেদে ভুমিকা রাখেন সদর উপজেলা নির্বাহী কর্মকর্তা মোহাম্মদ মাসুম

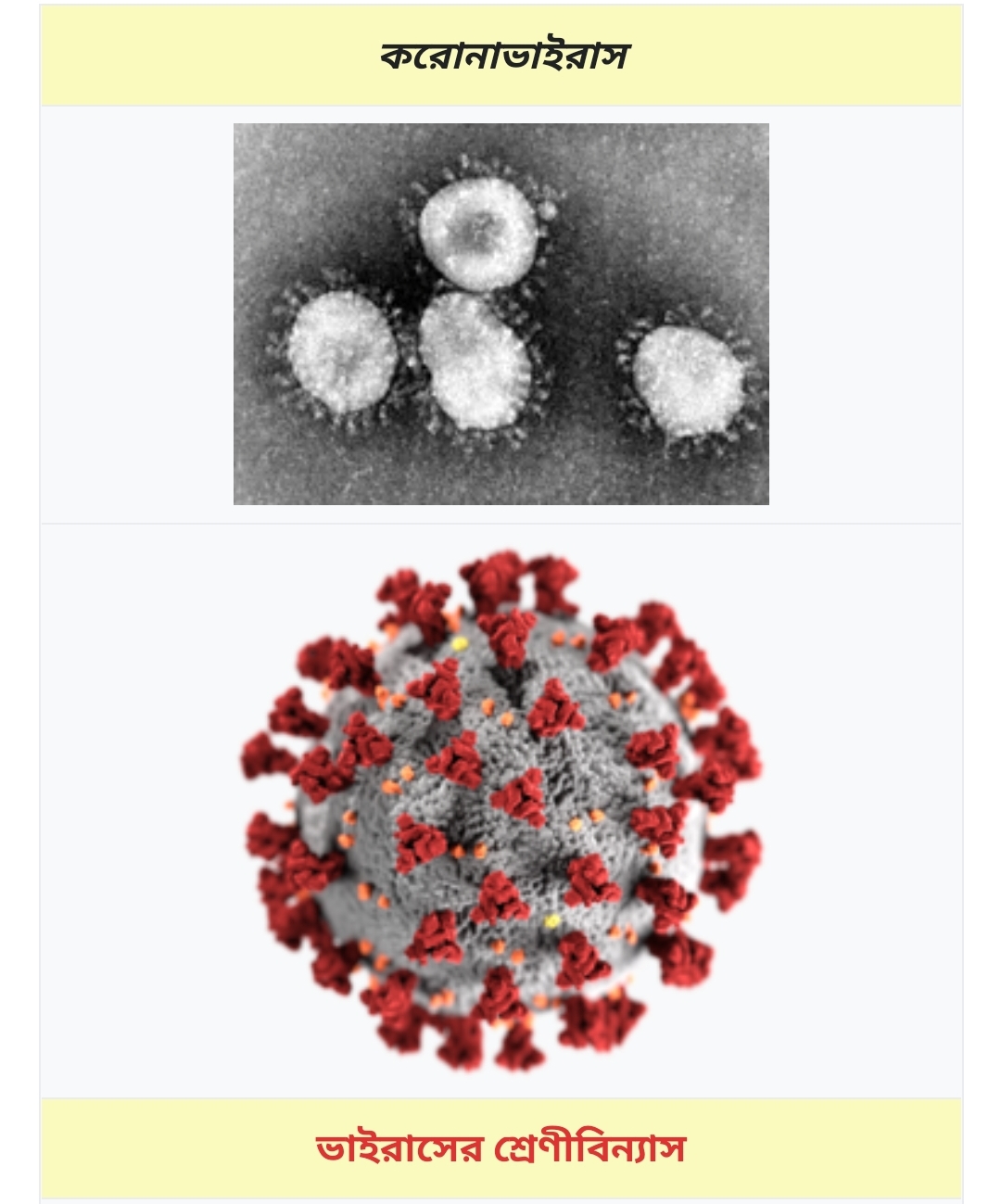
লক্ষ্মীপুরে কৃষক ও ক্ষেতমজুর সহ গ্রামাঞ্চলের মানুষের করোনা টেষ্ট এবং চিকিৎসা পর্যাপ্ত ও সুলভ আয়োজন প্রসঙ্গে স্মারকলিপি পেশ ও মানববন্ধন

করোনা কান্তি লগ্নে স্বাস্থ্য বিধি মেনে চলুন সুস্থ থাকুন এই হউক পবিত্র ঈদ- উল আযহার অঙ্গীকার। শুভেচ্ছাআন্তে, প্রকৌশলী খোকন পাল। বাংলাদেশ আওয়ামী লীগ কেন্দ্রীয় বিজ্ঞান ও প্রযুক্তি বিষয়ক উপ কমিটির সদস্য।

করোনা কান্তি লগ্নে স্বাস্থ্য বিধি মেনে চলুন সুস্থ থাকুন এই হউক পবিত্র ঈঁদুল আজহার অঙ্গীকার। শুভেচ্ছাআন্তে, প্রকৌশলী খোকন পাল। বাংলাদেশ আওয়ামী লীগ কেন্দ্রীয় বিজ্ঞান ও প্রযুক্তি বিষয়ক উপ কমিটির সদস্য ও বাংলাদেশ আওয়ামী লীগ কেন্দ্রীয় উপ-কমিটির সাবেক সহ-সম্পাদক।

লক্ষ্মীপুরের অতিরিক্ত জেলা প্রশাসক শফিউজ্জামান ভূঁইয়ার উপস্থিতিতে যুবউন্নয়ন অধিদপ্তর কর্তৃক জনসচেতনতামূলক প্রশিক্ষন অনুষ্ঠিত

১১০ থানার মধ্যে মে মাসে শ্রেষ্ঠ ওসি ও শ্রেষ্ঠ পরিদর্শক (তদন্ত) লক্ষ্মীপুরের জসিম উদ্দিন ও শিপন বড়ুয়া

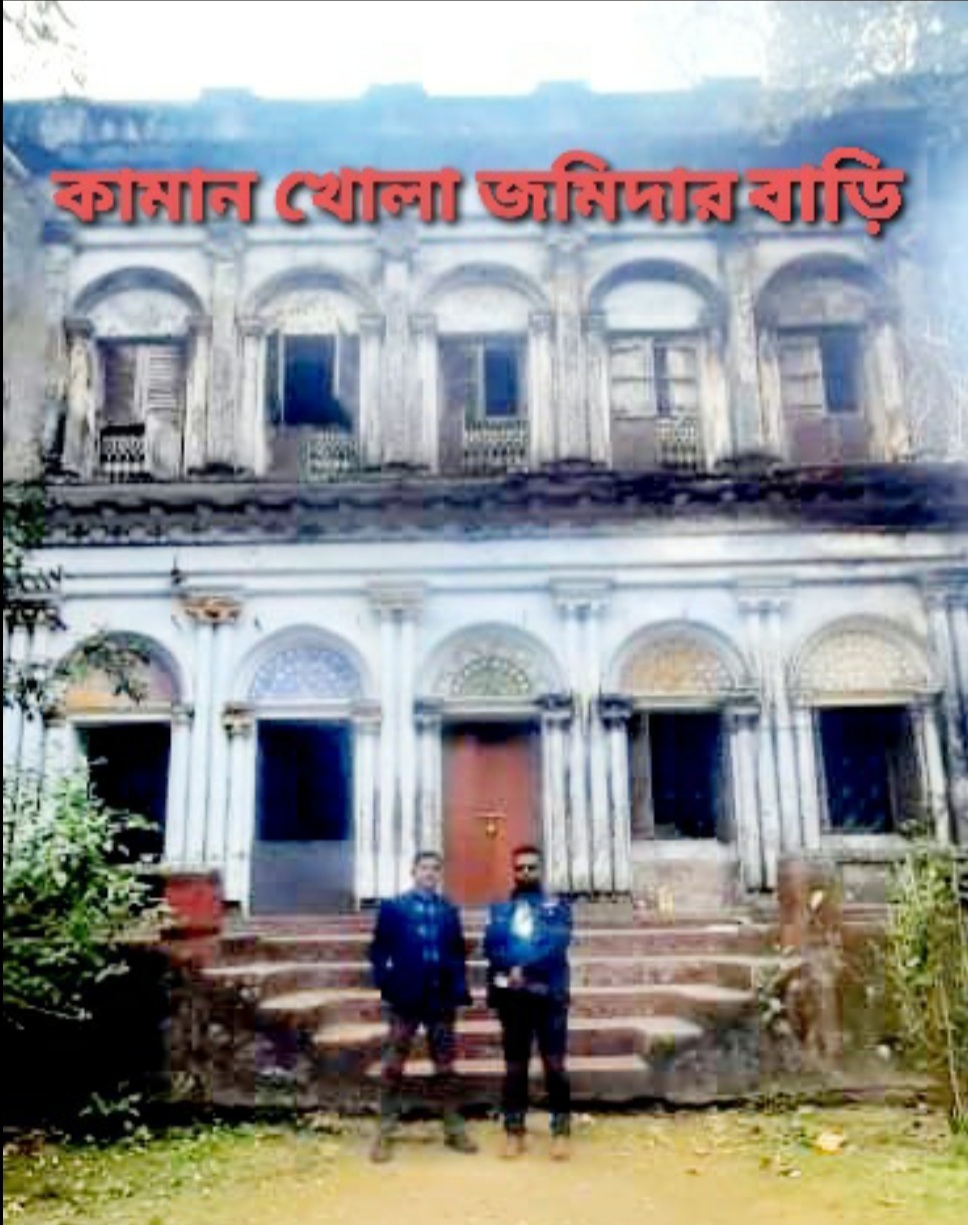
লক্ষ্মীপুরের কামান খোলায় শত বছরের দখলীয় সম্পত্তি স্কুলের বলে হেডমাস্টারমশাই এর দাবী এনিয়ে এলাকায় তোলপাড়

লক্ষ্মীপুরের রামগঞ্জে অপূর্ব সাহার নেতৃত্বে সংখ্যালঘু নির্যাতনের প্রতিবাদে বিক্ষোভ ও অবস্থান কর্মসূচি

লক্ষ্মীপুর জেলা পুলিশকে আইজিপি মহোদয় একটি আধুনিক এ্যাম্বুলেন্স সরবরাহ করায় পুলিশ সুপার কামারুজ্জামানের ধন্যবাদ জ্ঞাপন

লক্ষ্মীপুর থেকে রায়পুর হয়ে চাঁদপুর বি আর টি সি বাস আবশ্যক —-দৃষ্টি আকর্ষণ-যোগাযোগ মন্ত্রী ওবায়দুল কাদের–

লক্ষ্মীপুর পৌরসভার ৪৪ তম প্রতিষ্ঠাতাবার্ষিকীতে প্রতিষ্ঠাতা মরহুম নছির আহম্মদ ভূঁইয়ার প্রতি বিনম্র শ্রদ্ধা

লক্ষ্মীপুরের রায়পুরে ছেলে কর্তৃক মাকে কুপিয়ে রজু কৃত হত্যা মামলার ঘটনাস্থল পরিদর্শনে পুলিশ সুপার কামারুজ্জামান

লক্ষ্মীপুরের রায়পুরে ছেলে কর্তৃক মাকে কুপিয়ে রজু কৃত হত্যা মামলার ঘটনাস্থল পরিদর্শনে পুলিশ সুপার কামারুজ্জামান

Deputy Commissioner Anjan Chandra Pal created a thriving tourist environment on the banks of Khoya Sagar in Dalal Bazar of Laxmipur.

লক্ষ্মীপুর সাংবাদিক কল্যাণ সংস্থার প্রধান উপদেষ্টা সৈয়দ আবুল কাশেম মহোদয় কে পবিত্র ঈদুল আজহা ২০২০ উপলক্ষে লক্ষ্মীপুর সাংবাদিক কল্যাণ সংস্থার পক্ষ থেকে শুভেচ্ছা ও অভিনন্দন। ভি বি রায় চৌধুরী, সভাপতি, লক্ষ্মীপুর সাংবাদিক কল্যাণ সংস্থা।

লক্ষ্মীপুরে মার্চ- জুন ২০২০ মাসে সাজা পরোয়ানা তামিলকারী মডেল থানা পরিদর্শক আজিজুর রহমান মিঞা নির্বাচিত

লক্ষ্মীপুরের পুলিশ সুপার পুলিশ লাইন্সের ফোর্স ও অফিসে হ্যান্ড স্যানিটাইজার, জিংক টেবলেট ও সিভিট বিতরন

রায়পুরে আ:লীগের কমিটি ভাঙ্গা ও ক্ষমতার সুযোগে ধনী হওয়াদের বিরুদ্ধে দুদকের তদন্ত চান, এড. মিজানুর রহমান মুন্সি

লক্ষ্মীপুরের দালাল বাজার বণিক সমিতির সাধারণ সম্পাদকের বিরুদ্ধে ফেসবুকে অপপ্রচারে ব্যবসায়ী দের মানববন্ধন

লক্ষ্মীপুরে করোনা আক্রান্ত বায়েজিদ ভূইয়া কে দেখতে যান লক্ষ্মীপুর রিপোর্টার্স ক্লাবের এক ঝাক সাংবাদিক

বাংলাদেশ পুলিশের ডিআইজি খন্দকার গোলাম খারুক মহোদয়ের সাথে ভিডিও কনফারেন্সে লক্ষ্মীপুর পুলিশ সুপারের সাক্ষাৎকার

লক্ষ্মীপুরে ড্রাইভিং লাইসেন্স ও গাড়ির প্রয়োজনীয় কাগজপত্র না থাকায় ১১ এপ্রিল মোবাইল কোর্টে ২৬ টি মামলা

লক্ষ্মীপুরে করোনাভাইরাস সঙ্কটে ২৪ ঘন্টা ফ্রী সেবাদানে এম্বুলেন্স দিচ্ছেন হামদর্দ এমডি হারুন- নাহার দম্পতি