Как Проверить Отображение Сайта В Разных Браузерах

Сайт можно проверять в разных браузерах и системах десятками способов с помощью приложений, онлайн-сервисов и установив при этом одновременно несколько браузеров. Общая цель веб-тестирования — найти проблемы, также известные как ошибки или баги, проблемы или дефекты, которые могут отрицательно повлиять на работу веб-сайта или приложения. Позволяет протестировать сайт не только на адаптивность, но и на кроссбраузерность. Для начала работы необходимо залогиниться через гугл-аккаунт. Бесплатный доступ для интерактивного тестирования браузера и мобильного приложения открывается только на 30 мин., 100 мин.
Все знаки валюты должны быть одинаковыми на сайте, а также отмечены специальным символом, например, символом рубля — ₽. Не рекомендуется подключать шрифты с помощью ссылки на сторонний ресурс, т.к. В таком случае скорость загрузки сайта становится зависимой от скорости загрузки стороннего сайта, не считая тех случаев, если сторонний сайт становится вообще не доступен. На тач-устройствах в картах Яндекс и Google желательно отключать zoom карты при скролле, так как пользователь не сможет проскроллить страницу. Для тестирования на реальных устройствах мы используем сервис lambdatest.com или BrowserStack. Есть несколько инструментов, позволяющих проверить данный параметр, например Google Lighthouse.
Как Просканировать WordPress На Наличие Вредоносных Программ: 4 Простых Шага
Automated Testing – для групп разработки и контроля качества Waterfall, которым необходимо запускать ручные и автоматические тесты (78 долл., 1 юзер). Нет лучшего размера экрана, для которого можно было бы разработать дизайн. Веб-сайты должны меняться отзывчиво и быстро при любом разрешении (как 360×640, так и 1920×1080). Имеется ввиду тестирование до релиза, а не просто запустить и сидеть ждать, пока пользователи нарвутся на ошибки.
В манифесте должы быть указаны пути к фавиконкам с размерами 192х192px и 512х512px для устройств Andriod. Если на сайте используется очень большое количество разных стилевых элементов с разными размерами, то сайт начинает выглядеть неаккуратно. Подобные вещи нужно сохранять в виде переменных и использовать во всем проекте. Речь о скриптах для сбора метрики, либо о сторонних скриптах для функционала, который не критичен при загрузке всей страницы, например Яндекс.карты. Наличие этих атрибутов позволяет браузеру лучше определять приоритет при загрузке ресурсов страницы.
Гайд По Google Optimize Часть 4 Как Эффективно Тестировать Сайт И Получать Корректные Результаты
Если пользователи сайта говорят на разных языках, сайт локализуют — готовят тексты на разных языках и добавляют переключалку с флагами. Проверьте, что все ссылки ведут на настоящие сайты и не ведут на 404. Нажимая кнопку «Подписаться», вы даёте своё согласие на обработку персональных данных в соответствии с «Политикой конфиденциальности».
Для проверки старых версий нужно будет купить платную версию, ее стоимость не превышает 5 долларов на момент написания заметки. Не уступающий платным конкурентам, бесплатный сервер, отличающийся богатым разнообразием функций. Он позволит сделать скриншоты того, как смотрится сайт в разных браузерах. Тестирование нельзя провести автоматически, поэтому оно проходит довольно долго.
Сервисы, Которые Используются Нами При Тестировании Html
Например, если загружать можно только картинки, то возможными доступными вариантами станут форматы jpg, jpeg, gif, png, svg и, при желании, некоторые другие (raw, tiff, cdr и т.д.). Нагрузочное тестирование – выдержит ли ваш сайт нагрузку в n-ное количество пользователей? что такое Trust Rank Ваш сайт может привлечь гораздо больше посетителей, чем вы предполагаете – и из-за такой приятной причины он может просто перестать работать. Начну с того, на что первым делом может обратить внимание посетитель вашего сайта – на адреса страниц.
- Все изображения, загружаемые через CMS, должны быть оптимизированы, а также их размер должен подгоняться под блок, где они находятся.
- Вы можете использовать его для проведения нагрузочных и стресс-тестов ваших серверов.
- Benchmark (англ.) – бенчмарк(а), аттестация (тестирование) программного изделия.
- На сайте представлены только отзывы реальных заказчиков разработки сайта.
- Поэтому даже если над вашим сайтом работают самые профессиональные профессионалы, все равно лишний раз проверьте и протестируйте его.
Пренебрежение тестированием веб-сайта перед его запуском практически всегда приводит к крупным финансовым и временным потерям в дальнейшем. Пусть это и трудоемкий процесс, но в долгосрочной перспективе он значительно улучшит эффективность вашего ресурса и успех бизнеса в целом. А это еще один сервис, который продемонстрирует вам, как будет выглядеть ваш сайт на разных девайсах. Хороший выбор устройств, есть даже возможность выбрать размер экрана вручную. Ко всему вышесказанному хочу еще добавить, что тестировать сайт нужно не только после того, как он был создан, то и после всех более-менее глобальных – а может, и не очень глобальных – изменений.
С Чего Начать Тестирование Сайта
Чтобы получить результат, не тратить время зря и тестировать важное, нужно сделать проведение экспериментов регулярной частью работы. Именно для этого стоит разработать план-календарь и действовать четко по нему. Многие ресурсы представлены в интернете в свободном доступе. Но они имеют некоторые ограничения, и если проверка выполняется часто (а ручное тестирование неудобно, т.к. занимает много времени), можно оплатить подписку. Рекомендуется перед исследованием сделать бекап файлов/базы данных, ибо программы тестируют формы на обработку спецсимволов, а отправляемые формы, наверняка, будут писаться в базу.
В простом случае — попробуйте выделить объекты на Вашем сайте и выпишите их в каком-нибудь виде для дальнейшего анализа. ❄ Для регистрации на сайте требуется заполнить огромное количество полей. ❄ Позволяет задать рамки, чтобы тестировать то, что необходимо в первую очередь и чем можно пренебречь, если ресурсов не хватает. ❄ Содержит информацию об объеме и сроках тестирования. ❄ Тестировщик, который хочет структурировать и систематизировать свои знания по веб-тестированию. H&F расспросил известного дизайнера интерфейсов Платона Днепровского о том, как сделать интернет-сайт, программу или приложение красивыми и удобными в использовании.
Бесплатных Инструментов На Русском Для Тестирования Юзабилити Сайта
Если есть два таких блока и у каждого отступ 15px, то с обеих сторон экрана «съедается» 60px. Для таких случаев рекомендуется прижимать эти блоки к краю экрана, чтобы отступ до контента составлял с каждой стороны 15-20px. Этот способ самый универсальный – позволяет быстро просмотреть качество адаптивной верстки сайта. Некорректно открывается бургер-меню или не открывается вообще – такие ошибки необходимо срочно исправлять, иначе Вашим сайтом будет очень неудобно пользоваться. Но с ними не все так просто, они далеко не всегда дают корректный результат. Плюс, они дают только общую информацию – адаптируется ли сайт под мобильный телефон.
Функциональное Тестирование
Все операции, сообщения об ошибках, нарушения безопасности должны записываться в файл журнала на веб-сервере. Попробуйте ввести неверные данные в поля формы для авторизации. Выясните, как система реагирует на ввод недопустимых данных. Сайта, который не имеет отношения к авторизованному пользователю. В любом случае доступ этого пользователя к просмотру других показателей должен быть запрещен. Если база данных или веб-сервер для какого-либо запроса, исходящего от сервера приложения, возвращает сообщение об ошибке, сервер приложения должен фиксировать его и отображать пользователю.
Как Найти Правильное Решение С Загрузкой Данных Из Гугл Таблиц?
Ознакомиться со всем набором предоставляемых нами услуг и выбрать пакет, соответствующий вашим требованиям, вы можете на нашем сайте. Мы определяем предназначение системы и бизнес-процессы, по которым происходит взаимодействие пользователя и веб-приложения. Опен сервер – программная среда, которая отлично справляется с задачами и учитывает рекомендации и пожеланий веб-разработчиков. Многие считают интерфейс данной программы более удобным и понятным для работы. В нашей практике тестирование на локальном компьютере встречается не часто. Есть два способа проверки сайта – автоматически и вручную.
При инициализации контентных слайдеров необходимо проверять, достаточно ли внутри них элементов для прокрутки, а также, не ломается ли высота элементов внутри слайдера. Это могут быть различные тестовые функции, вызовы console.log, или вывод лишней информации, не предназначенной для обычных пользователей. Таким образом, вначале страница прогрузится визуально, и пользователь уже сможет взаимодействовать с ней, а потом будет загружаться дополнительный функционал страницы.
#2 За Один Тест Одна Гипотеза
Для тестирования сайтов оптимально подходит метод чеклиста – списка операций, которые нужно обязательно выполнить. Должна обязательно быть серверная валидация, проверяющая правильность заполнения формы при отправке этой формы, но клиентская валидация срабатывает мгновенно при взаимодействии пользователя с формой. Для одинакового вида элементов во всех браузерах необходимо сбрасывать стили для элементов форм.
Как Создавать Сценарии Тестирования?
После того, как определен объект тестирования, самое время написать план тестирования. В отличие от изучения сайта на этапе написания плана тестирования необходимо определить, какие именно работы будут включены в процесс тестирования сайта. Изучение сайта необходимо для составления плана тестирования. А заказчику — полезная информация об ошибках, чтобы понимать, какие могут быть проблемы у пользователей при первом знакомстве с сайтом.

লক্ষ্মীপুর সদর উপজেলার দালাল বাজার ইউনিয়ন পরিষদ নির্বাচনে ৪নং ওয়ার্ডে মেম্বার পদপ্রার্থী কাজল খাঁনের গণজোয়ার

লক্ষ্মীপুরের উপশহর দালাল বাজার ইউনিয়ন পরিষদ নির্বাচনে চেয়ারম্যান পদপ্রার্থী পাঁচজন,কে হবেন চেয়ারম্যান ?

বাংলাদেশ আওয়ামীলীগের যুব ও ক্রিড়া বিষয়ক উপকমিটির তৃতীয় বার সদস্য হলেন লক্ষ্মীপুরের কৃতি সন্তান আবুল বাশার

প্রিন্সিপাল কাজী ফারুকী স্কুল এন্ড কলেজের ১ যুগপূর্তি অনুষ্ঠানে প্রধান অতিথি ভিসি ড, এ এস এম মাকসুদ কামাল

লক্ষ্মীপুরে বীর মুক্তি যোদ্ধা তোফায়েল আহাম্মদের সম্পত্তিতে রফিক উল্যার অনুপ্রবেশের বিষয়ে ইউনিয়ন পরিষদে অভিযোগ

লক্ষ্মীপুরের কৃতি সন্তান ঢাকা বিশ্ববিদ্যালয়ের ভাইস চ্যান্সেলর ড,মাকসুদ কামালকে ফুলেল শুভেচ্ছা প্রদান

লক্ষ্মীপুরের রামগঞ্জ অভয় পাটোয়ারী বাড়ির গৌড় মন্দিরের সিমানা প্রাচির নিয়ে দন্দ,অপ্রীতিকর ঘটনা ঘটার সম্ভাবনা

বিএনপি ও জামায়েত কতৃক অবরোধে দালাল বাজার আওয়ামীলীগ, যুবলীগ, ছাত্রলীগ ও বিভিন্ন অঙ্গসংগঠনের প্রতিবাদ মিছিল অনুষ্ঠিত

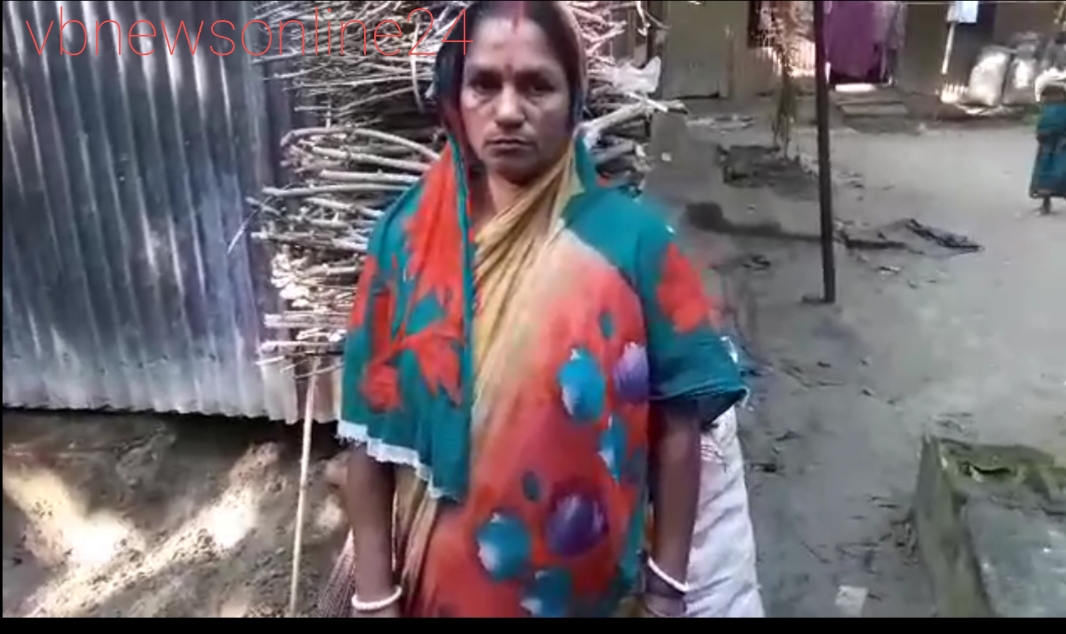
লক্ষ্মীপুরে গ্রাহকের টাকা নিয়ে পদ্মা ইসলামী লাইফ ইন্স্যুরেন্স এর কর্মকর্তারা উধাও,হেনস্তার শিকার নারী কর্মী

লক্ষ্মীপুরে শারদীয় দূর্গাপূজা শান্তিপূর্ণ ভাবে সু-সম্পন্ন হওয়ায় জেলাপ্রশাসন ও পুলিশ প্রশাসনের প্রতি ধন্যবাদ জ্ঞাপন -( ভি বি রায় চৌধুরী) –

লক্ষ্মীপুরে প্রিন্সিপাল কাজী ফারুকী স্কুল এন্ড কলেজে নবীন বরন ও কৃতি শিক্ষার্থী সংবর্ধনা অনুষ্ঠান অনুষ্ঠিত -ভি বি রায় চৌধুরী –

লক্ষ্মীপুর কলেজের সাবেক অধ্যক্ষ ননী গোপাল ঘোষ ও অধ্যাপক শ্রীমতি আরতি ঘোষের সাথে ছাত্র নুরউদ্দিনের স্বাক্ষাত

প্রকৌশলী খোকন পালের বাবার পারলৌকিক ক্রিয়া অনুষ্ঠানে লক্ষ্মীপুর ২ আসনের এমপি এড: নুরউদ্দিন চৌধুরীর অংশগ্রহণ

লক্ষ্মীপুরে আলিফ -মীম হাসপাতালের অফিস রুম অনাড়ম্বর আয়োজনের মধ্যে দিয়ে ফিতা কেটে উদ্বোধন করেন প্রতিষ্ঠানের চেয়ারম্যান আলহাজ্ব আমির হোসেন

লক্ষ্মীপুর জেলার কেমিস্ট এন্ড ড্রাগিস্ট সমিতি কর্তৃক উপশহর দালাল বাজার কেমিস্ট এন্ড ড্রাগিস্ট সমিতি অনুমোদন

লক্ষ্মীপুরের উপশহর দালাল বাজার বড় মসজিদ রোড অবৈধ দখলদারদের কবলে,অহরহ ঘটছে দুর্ঘটনা, দেখার যেন কেউ নেই ?

সাফল্যের ধারাবাহিকতায় প্রিন্সিপাল কাজী ফারুকী স্কুল মোট শিক্ষার্থী ২৩৩ জন,জিপিএ ৫ : ৯৩ জন পাশের হার ৯৯’৫৭%

লক্ষ্মীপুরের উপশহর দালাল বাজার ইউনিয়ন ভূমি অফিস পরিদর্শনে আসেন নবাগত জেলা প্রশাসক সুরাইয়া জাহান মহোদয়

বীর মুক্তিযোদ্ধার সন্তান, নবাগত জেলা প্রশাসক সুরাইয়া জাহানকে লক্ষ্মীপুর জেলার বীর মুক্তিযোদ্ধাদের ফুলেল শুভেচ্ছা প্রদান

লক্ষ্মীপুর জেলার সদ্য যোগদানকৃত জেলা প্রশাসক সুরাইয়া জাহানকে প্রিন্সিপাল কাজী ফারুকী স্কুল এন্ড কলেজের পক্ষথেকে ফুলেল শুভেচ্ছা

জাতীয় সংসদের মাননীয় হুইপ, আওয়ামীলীগের সাংগঠনিক সম্পাদক আবু সাঈদ আল মাহমুদ স্বপন এমপিকে লক্ষ্মীপুরে ফুলের শুভেচ্ছা প্রদান

বৃহত্তর নোয়াখালী আন্ত:স্কুল বিতর্ক প্রতিযোগিতা -২০২৩ লক্ষ্মীপুর কাজী ফারুকী স্কুল এন্ড কলেজে অনুষ্ঠিত

লক্ষ্মীপুর আদালত প্রাঙ্গণে বিচার প্রার্থীদের বিশ্রামাগার “ন্যায়কুঞ্জ” এর ভিত্তিপ্রস্তর স্থাপন করে মাননীয় বিচারপতি মোঃ আকরাম হোসেন চৌধুরী

লক্ষ্মীপুর জেলা পুলিশের মাসিক কল্যাণ সভায় ঘোষণা শ্রেষ্ঠ ওসি মোসলেহ্ উদ্দিন,শ্রেষ্ঠ টিআই সাজ্জাদ কবির

লক্ষ্মীপুরের উপশহর দালাল বাজারে একটি পুলিশ তদন্ত কেন্দ্র আবশ্যক, সংশ্লিষ্ট কর্তৃপক্ষের নিকট এলাকা বাসির দাবী

লক্ষ্মীপুরের কৃতিসন্তান আনোয়ারুল হক ছলেমা খাতুন ফাউন্ডেশনের চেয়ারম্যান কামাল ফার্মারের ৫১ তম জন্মদিনে তিনি সকলের আশির্বাদ /দোয়া প্রার্থী

লক্ষ্মীপুর সদর উপজেলার দালাল বাজারে বিকাশ সরকার কে রক্তাক্ত জখম করার বিষয়ে সোহাগের বিরুদ্ধে থানায় অভিযোগ

লক্ষ্মীপুর সদর উপজেলার চররুহিতা ইউনিয়নে ছোট ভাইয়ের বৌকে যৌন হয়রানি করার বিরুদ্ধে ভাসুর দীপনেরৃ প্রতিবাদ

লক্ষ্মীপুরে পারুল হত্যা মামলার রহস্য উদঘাটন,দুইজন গ্রেপ্তার পুলিশ সুপারের সাথে সাংবাদিকদের প্রেস ব্রিফিং অনুষ্ঠিত।

লক্ষ্মীপুরের উপশহর দালাল বাজার পুলিশ কেম্পে পুলিশ ভ্যানগাড়ী আবশ্যক কর্তৃপক্ষের দৃষ্টি আকর্ষন করছে সূধী মহল

লক্ষ্মীপুরের রায়পুর উপজেলার বামনী ইউনিয়নে মোঃ ইউছুফের কাছথেকে শাহিন গংরা ৫০হাজার টাকা লুটে নেয়ায় থানায় অভিযোগ

লক্ষ্মীপুরের রামগঞ্জে অভয় পাটোয়ারী বাড়ির সার্বজনীন দূর্গা ও গৌর মন্দিরের রাস্তা অবরোধ করে পাকা ভবন নির্মানের অভিযোগ

লক্ষ্মীপুরের রায়পুর চরবংশি বাজার সংলগ্ন সরকারি খালের উপর অবৈধভাবে ব্রীজ তৈরি করে সুমন, এলাকায় জনমনে ক্ষোভ

শিক্ষার্থীদের বড় স্বপ্ন দেখতে হবে, কাজী ফারুকী স্কুল এন্ড কলেজের নবীন বরণ অনুষ্ঠানে- অধ্যক্ষ নুরুল আমিন

লক্ষ্মীপুরে ডাঃ নুরুলহুদা পাটোয়ারীর মৃত্যুতে দালাল বাজার কেমিস্ট এন্ড ড্রাগিস্ট সমিতির সদস্যদের শোকপ্রকাশ :

লক্ষ্মীপুরে কর্তব্যরত অবস্থায় মৃত্যুবরণকারি পুলিশ সদস্যদের স্মরণে স্মৃতিস্তম্ভ নির্মানের স্থান পরিদর্শন করেন পুলিশ সুপার

লক্ষ্মীপুরে শারদীয় দূর্গাপূজা উপলক্ষে জেলা পুলিশ কর্তৃক প্রকাশিত ” দুর্জেয় দূর্গা” নামক ম্যাগাজিন পুনাক সভানেত্রী কে প্রদান

ঢাকেশ্বরী মন্দিরে প্রধানমন্ত্রী শেখ হাসিনার ৭৬ তম জন্মদিন পালনে প্রার্থনা সভার আয়োজক আওয়ামীলীগের কেন্দ্রীয় ত্রান ও সমাজকল্যাণ সম্পাদক সুজিত রায় নন্দী

মাননীয় প্রধানমন্ত্রীর ত্রান তহবিল থেকে দুঃস্থ ও অসহায়দের মাঝে চেক বিতরন করেন চাঁদপুরের মাটি ও মানুষের নেতা সুজিত রায় নন্দী

লক্ষ্মীপুরে শারদীয় দূর্গাপূজা নির্বিঘ্নে উদযাপনে প্রস্তুতি পর্যবেক্ষণ করেন জেলা প্রশাসক মো: আনোয়ার হোছাইন আকন্দ

লক্ষ্মীপুর ২ আসনের সাংসদ নুরউদ্দিন চৌধুরীকে ঢাকা ইউনাইটেড হাসপাতালে দেখতে যান লসাকসের সদস্য ভাস্কর মজুমদার

লক্ষ্মীপুরে নবাগত পুলিশ সুপার মোঃ মাহফুজ্জামান আশরাফের সাথে বীর মুক্তিযোদ্ধা ও শহীদ মুক্তিযোদ্ধা সন্তানদের মতবিনিময়

জাতীয় কবি কাজী নজরুল ইসলামের মৃত্যুবার্ষিকীতে তাঁর সমাধিতে ফুলদিয়ে আওয়ামীলীগের পক্ষথেকে শ্রদ্ধা নিবেদন

জাতীয় শোক দিবস উপলক্ষে ব্রাহ্মণবাড়িয়ার শিল্পকলা একাডেমীর আলোচনা সভায় বিশেষ অতিথি হিসাবে বক্তব্য রাখছেন সুজিত রায় নন্দী

লক্ষ্মীপুরে আঞ্চলিক পাসপোর্ট অফিসের সহকারী পরিচালক মোঃ জাহাঙ্গীর আলম কর্তৃক পুলিশ সুপারের বিদায় সম্ভাষণ

লক্ষ্মীপুরের দালাল বাজার ইউনিয়ন আওয়ামীলীগের মহিলা বিষয়ক সম্পাদিকা সালেহা বেগমের বসতঘর আগুনে পুড়ে ছাই ব্যাপক ক্ষয়ক্ষতি

লক্ষ্মীপুরে মায়ের মৃত্যুবার্ষিকী উদযাপন উপলক্ষে চট্রগ্রাম মেট্রোপলিটনের অতিরিক্ত পুলিশ কমিশনার শ্যামল কুমার নাথের আগমন

লক্ষ্মীপুর সদর উপজেলা নির্বাহী কর্মকর্তা কর্তৃক কালেক্টরেট স্কুল এন্ড কলেজের উডেন ফ্লোর লাইব্রেরিতে বই উপহার

মুক্তিযুদ্ধে লক্ষীপুর-রায়পুর” কোটা কোটা বন্দুক “রচিত প্রবাদ বাক্য। লিখক :বীর মুক্তিযোদ্ধা তোফায়েল আহমদ পূর্ব নন্দনপুর দালাল বাজার লক্ষ্মীপুর।

মুক্তিযুদ্ধে লক্ষীপুর-রায়পুর” কোটা কোটা বন্দুক “রচিত প্রবাদ বাক্য। লিখক :বীর মুক্তিযোদ্ধা তোফায়েল আহমদ পূর্ব নন্দনপুর দালাল বাজার লক্ষ্মীপুর।

রাজশাহী মেডিকেল কলেজ হসপিটালের পরিচালক কতৃক ঔষধ প্রতিনিধি হেনস্থার প্রতিবাদে লক্ষ্মীপুরের কমল নগরে ফারিয়ার প্রতিবাদ সভা

লক্ষ্মীপুর জেলার পুলিশ সুপার ডিআইজি পদে পদোন্নতি পাওয়ায় রায়পুর থানার অফিসার ইনচার্জ শিপন বড়ুয়ার ফুলের শুভেচ্ছা

লক্ষ্মীপুর পৌর মেয়র মাসুম ভূঁইয়া সমাজসেবায় বিশেষ অবদান রাখায় পশ্চিম বঙ্গ থেকে মহাত্মা গান্ধি শান্তি পদকে ভূষিত

লক্ষ্মীপুরে উপ-পুলিশ পরিদর্শক সোহেল মিঞা কর্তৃক ১০ বোতল হুইস্কি এবং মোটর সাইকেল সহ মাদক ব্যাবসায়ী পংকজ গ্রেপ্তার

বাংলাদেশ আওয়ামীলীগ কেন্দ্রীয় কমিটির ত্রান ও সমাজ কল্যাণ বিষয়ক সম্পাদক সুজিত রায় নন্দী কে চাঁদপুরে ফুলেল শুভেচ্ছা

বাংলাদেশ আওয়ামীলীগের সাংগঠনিক সম্পাদক ও জাতীয় সংসদের মাননীয় হুইপ কে লক্ষ্মীপুরে গার্ড অব অনার প্রদান

লক্ষ্মীপুরে ঐতিহাসিক ০৭ মার্চ উপলক্ষে জেলাপ্রশাসন ও পুলিশ প্রশাসন কর্তৃক বঙ্গবন্ধুর প্রতিকৃতিতে শ্রদ্ধা নিবেদন

লক্ষ্মীপুরে সাংবাদিককে হত্যার পরিকল্পনাকারী সহকারী ভূমী কর্মকর্তা ও ভাড়াটের বিরুদ্ধে জেলাপ্রশাসকের নিকট অভিযোগ

লক্ষ্মীপুর জেলার পুলিশ সুপার ড,এ এইচ এম কামারুজ্জামানের ৬ মার্চ ২০২২ ইং মাষ্টার প্যারেডে অভিবাদন গ্রহন

লক্ষ্মীপুরে ইউনিয়ন পর্যায়ে নাগরিকদের স্বাস্থ্যসেবা নিশ্চিত করনে প্রধানমন্ত্রীর “স্বপ্নযাত্রা” এম্বুলেন্স সার্ভিস চালু করেন জেলাপ্রশাসক

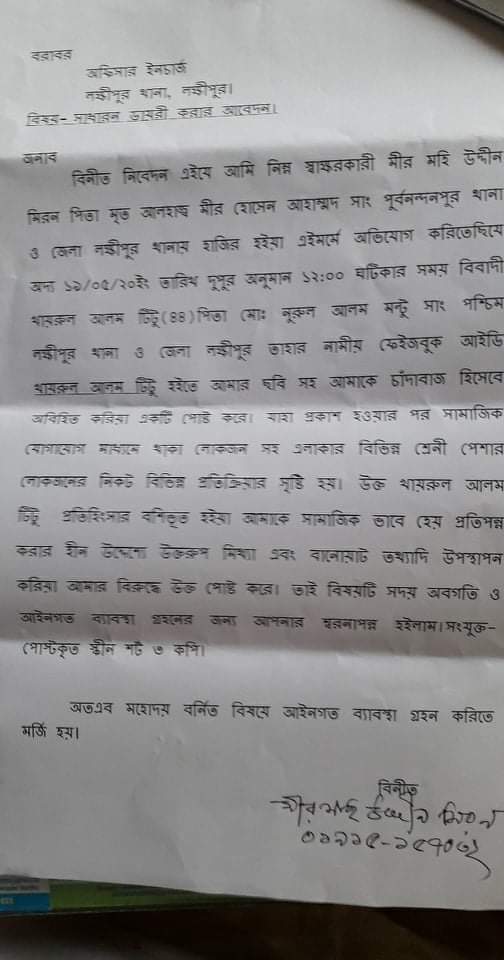
রায়পুর প্রেসক্লাবের সাবেক সভাপতি নরুল আমিন ভূঁইয়া কে ফেসবুক মাধ্যমে প্রান নাশের হুমকি থানায় সাধারন ডায়রি

লক্ষ্মীপুরে মহান শহিদ দিবসে কাজী ফারুকী স্কুল এন্ড কলেজে পুরস্কার বিতরণী ও সাংস্কৃতিক অনুষ্ঠান অনুষ্ঠিত

আন্তর্জাতিক মাতৃভাষা দিবসে শহিদদের স্বরনে শ্রদ্ধা নিবেদন করেন বাংলাদেশ আওয়ামীলীগের কেন্দ্রীয় নেতৃবৃন্দ

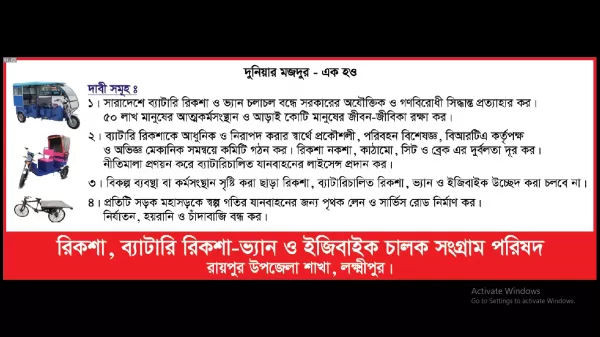
রিকশা ব্যাটারি রিকশা -ভ্যান ও ইজিবাইকের নীতিমালা প্রণয়ন ও শ্রমিকদের জীবন জীবিকা রক্ষার দাবিতে লক্ষ্মীপুর রামগতীতে বিক্ষোভ ও সমাবেশ

লক্ষ্মীপুরের পুলিশ সুপার আইনশৃঙ্খলা রক্ষার সুবিধার্থে রায়পুর থানা পুলিশকে একটি TATA XENON পিকআপ উপহার

লক্ষ্মীপুর সদর উপজেলার দালালবাজার এন,কে উচ্চ বিদ্যালয়ের নির্বাচিত সভাপতির বোর্ড কর্তৃক প্রেরিত চিঠি হস্তান্তর

আসছে ২৬ ডিসেম্বর ইউপি নির্বাচনে প্রিজাইডিং অফিসারদের ব্রিফিং অনুষ্ঠানে প্রধান অতিথি জেলাপ্রশাসক আনোয়ার হোছাইন আকন্দ

মুক্তিযুদ্ধে বিজয়ের দুইদিন পর ১৮ই ডিসেম্বর রায়েরবাজার বধ্যভূমিতে অজস্র লাশের ভিড়ে অধ্যাপক ফজলে রাব্বি

লক্ষ্মীপুর প্রেসক্লাব অবরুদ্ধ ? সুবর্ণজয়ন্তী উদযাপনে প্রেসক্লাবের ফটকে তালা মেরে সাংবাদিকদের প্রবেশে বাধা

বিজয়ের ৫০ বছর ১৬ ডিসেম্বরে লক্ষ্মীপুর শহিদ স্মৃতিসৌধে পুষ্পস্তবক অর্পণ করছেন উপজেলা নির্বাহী মো, ইমরান হোসেন

অবশেষে লক্ষ্মীপুর সদর উপজেলার ৩ নং দালালবাজার ইউপির ৬ নং ওয়ার্ডের কয়েকটি রাস্তা সংস্কার করলেন যুবলীগ নেতা বাদশা

লক্ষ্মীপুরে পুলিশে ট্রেইনি রিক্রুট কনস্টেবল পদে প্রার্থীদের শারীরিক মাপ ও কাগজপত্র যাচাইকরন পরীক্ষা অনুষ্ঠিত

বেগমগঞ্জে সনাতনীদের বিক্ষোভ মিছিল, পরিদর্শনে ডিআইজি ও কেন্দ্রীয় আ’লীগ নেতা সুজিত রায় নন্দী সহ নেতৃবৃন্দ

প্রধানমন্ত্রী শেখ হাসিনার ডিজিটাল বাংলাদেশ গড়ার লক্ষ্যে জেলাপ্রশাসকের সাথে ইউডিসির উদ্যোক্তাদের মতবিনিময়

লক্ষ্মীপুর সদরের ৩ নং দালাল বাজার ইউনিয়নের হিন্দু, বৌদ্ধ, খৃষ্টান ঐক্য পরিষদের সভাপতি লিটন চৌধুরী নির্বাচিত

লক্ষ্মীপুরের উপশহর দালাল বাজার আলিফ-মীম হাসপাতালের শেয়ারহোল্ডারকে সংবর্ধনার মাধ্যমে শেয়ারকৃত অর্থ ফেরত

লক্ষ্মীপুর চারন সাংস্কৃতিক কেন্দ্রের সদস্য সচিব কমরেড শুভ দেবনাথ হুন্ডা এক্সিডেন্টে আহত হয়ে হাসপাতালে ভর্তি

লক্ষ্মীপুর সদর উপজেলার চররমনী মোহন আশ্রয়ণ প্রকল্প জামে মসজিদের ভিত্তিপ্রস্তর স্থাপন করেন জেলাপ্রশাসক আনোয়ার হোছাইন আকন্দ

বিদ্রোহী কবি কাজি নজরুল ইসলামের ৪৫ তম প্রয়ান দিবসে লক্ষ্মীপুরে চারন সাংস্কৃতিক কেন্দ্রের উদ্যোগে স্বরন সভা

রামগতি- কমলনগর উপজেলার তীর রক্ষা বাঁধ নির্মাণের কাজ সেনাবাহিনীর তত্বাবধানে করার দবিতে মানববন্ধন ও স্মারকলিপি প্রদান।

লক্ষ্মীপুরে ইসলামী ব্যাংক বাংলাদেশ লিমিটেড কর্তৃক বৃক্ষরোপণ কর্মসূচিতে প্রধান অতিথি সাংসদ নুরু উদ্দিন চৌধুরী

লক্ষ্মীপুরে প্রকৌশলী খোকন পাল ও প্রকৌশলী খাইরুল বাশারের সৌজন্যে অক্সিজেন সিলিন্ডার ও পালস অক্সিমিটার বিতরন

লক্ষ্মীপুর সদর উপজেলাধীন বিভিন্ন ইউপিতে ভ্যাকসিন প্রয়োগ কার্যক্রম পরিদর্শনে জেলাপ্রশাসক আনোয়ার হোছাইন আকন্দ

লক্ষ্মীপুরে জেলাপ্রশাসকের নির্দেশনায় সদর উপজেলার বিভিন্নস্থানে মোবাইল কোটে ৫১ টি মামলায় ৫৭৪০০ টাকা জরিমানা

লক্ষ্মীপুরের কমলনগর ও রামগতি উপজেলায় ২৬ জুলাই উপজেলা স্বাস্থ্য কর্মকর্তার মাধ্যমে স্বাস্থ্য ও পঃকঃ মন্ত্রনালয়ের মন্ত্রীর নিকট স্মারকলিপি পেশ ও মানববন্ধন

লক্ষ্মীপুরে অবৈধ ড্রেজারে বালু উত্তোলনে ৮০ হাজার টাকা জরিমানা করেন নির্বাহী ম্যাজিস্ট্রেট মোহাম্মদ মাসুম

লক্ষ্মীপুরে পাউবো’র জমিতে অবৈধ স্থাপনা উচ্ছেদে ভুমিকা রাখেন সদর উপজেলা নির্বাহী কর্মকর্তা মোহাম্মদ মাসুম

লক্ষ্মীপুরে কৃষক ও ক্ষেতমজুর সহ গ্রামাঞ্চলের মানুষের করোনা টেষ্ট এবং চিকিৎসা পর্যাপ্ত ও সুলভ আয়োজন প্রসঙ্গে স্মারকলিপি পেশ ও মানববন্ধন

করোনা কান্তি লগ্নে স্বাস্থ্য বিধি মেনে চলুন সুস্থ থাকুন এই হউক পবিত্র ঈদ- উল আযহার অঙ্গীকার। শুভেচ্ছাআন্তে, প্রকৌশলী খোকন পাল। বাংলাদেশ আওয়ামী লীগ কেন্দ্রীয় বিজ্ঞান ও প্রযুক্তি বিষয়ক উপ কমিটির সদস্য।

করোনা কান্তি লগ্নে স্বাস্থ্য বিধি মেনে চলুন সুস্থ থাকুন এই হউক পবিত্র ঈঁদুল আজহার অঙ্গীকার। শুভেচ্ছাআন্তে, প্রকৌশলী খোকন পাল। বাংলাদেশ আওয়ামী লীগ কেন্দ্রীয় বিজ্ঞান ও প্রযুক্তি বিষয়ক উপ কমিটির সদস্য ও বাংলাদেশ আওয়ামী লীগ কেন্দ্রীয় উপ-কমিটির সাবেক সহ-সম্পাদক।

লক্ষ্মীপুরের অতিরিক্ত জেলা প্রশাসক শফিউজ্জামান ভূঁইয়ার উপস্থিতিতে যুবউন্নয়ন অধিদপ্তর কর্তৃক জনসচেতনতামূলক প্রশিক্ষন অনুষ্ঠিত

১১০ থানার মধ্যে মে মাসে শ্রেষ্ঠ ওসি ও শ্রেষ্ঠ পরিদর্শক (তদন্ত) লক্ষ্মীপুরের জসিম উদ্দিন ও শিপন বড়ুয়া

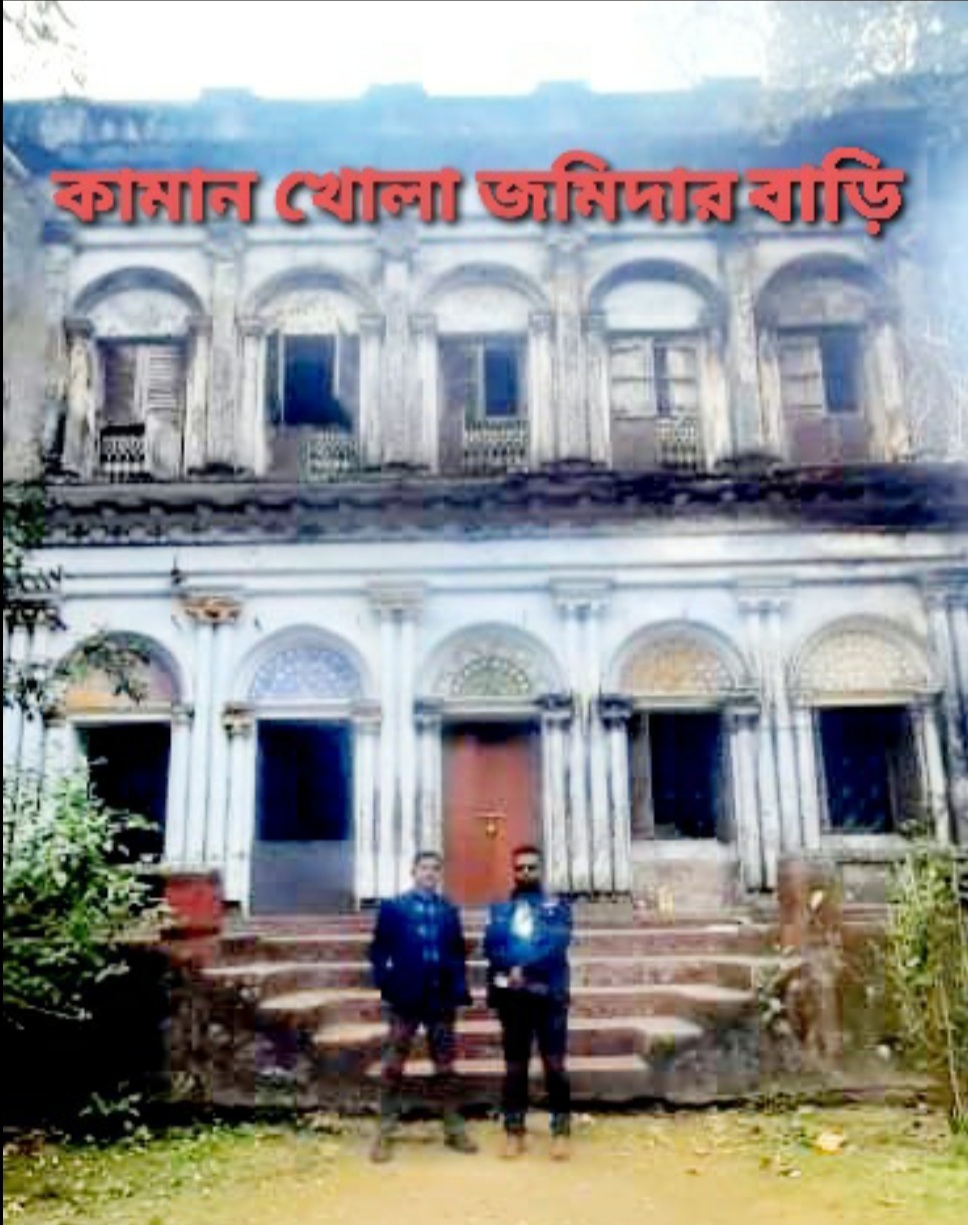
লক্ষ্মীপুরের কামান খোলায় শত বছরের দখলীয় সম্পত্তি স্কুলের বলে হেডমাস্টারমশাই এর দাবী এনিয়ে এলাকায় তোলপাড়

লক্ষ্মীপুরের রামগঞ্জে অপূর্ব সাহার নেতৃত্বে সংখ্যালঘু নির্যাতনের প্রতিবাদে বিক্ষোভ ও অবস্থান কর্মসূচি

লক্ষ্মীপুর জেলা পুলিশকে আইজিপি মহোদয় একটি আধুনিক এ্যাম্বুলেন্স সরবরাহ করায় পুলিশ সুপার কামারুজ্জামানের ধন্যবাদ জ্ঞাপন

লক্ষ্মীপুর থেকে রায়পুর হয়ে চাঁদপুর বি আর টি সি বাস আবশ্যক —-দৃষ্টি আকর্ষণ-যোগাযোগ মন্ত্রী ওবায়দুল কাদের–

লক্ষ্মীপুর পৌরসভার ৪৪ তম প্রতিষ্ঠাতাবার্ষিকীতে প্রতিষ্ঠাতা মরহুম নছির আহম্মদ ভূঁইয়ার প্রতি বিনম্র শ্রদ্ধা

লক্ষ্মীপুরের রায়পুরে ছেলে কর্তৃক মাকে কুপিয়ে রজু কৃত হত্যা মামলার ঘটনাস্থল পরিদর্শনে পুলিশ সুপার কামারুজ্জামান

লক্ষ্মীপুরের রায়পুরে ছেলে কর্তৃক মাকে কুপিয়ে রজু কৃত হত্যা মামলার ঘটনাস্থল পরিদর্শনে পুলিশ সুপার কামারুজ্জামান

Deputy Commissioner Anjan Chandra Pal created a thriving tourist environment on the banks of Khoya Sagar in Dalal Bazar of Laxmipur.

লক্ষ্মীপুর সাংবাদিক কল্যাণ সংস্থার প্রধান উপদেষ্টা সৈয়দ আবুল কাশেম মহোদয় কে পবিত্র ঈদুল আজহা ২০২০ উপলক্ষে লক্ষ্মীপুর সাংবাদিক কল্যাণ সংস্থার পক্ষ থেকে শুভেচ্ছা ও অভিনন্দন। ভি বি রায় চৌধুরী, সভাপতি, লক্ষ্মীপুর সাংবাদিক কল্যাণ সংস্থা।

লক্ষ্মীপুরে মার্চ- জুন ২০২০ মাসে সাজা পরোয়ানা তামিলকারী মডেল থানা পরিদর্শক আজিজুর রহমান মিঞা নির্বাচিত

লক্ষ্মীপুরের পুলিশ সুপার পুলিশ লাইন্সের ফোর্স ও অফিসে হ্যান্ড স্যানিটাইজার, জিংক টেবলেট ও সিভিট বিতরন

রায়পুরে আ:লীগের কমিটি ভাঙ্গা ও ক্ষমতার সুযোগে ধনী হওয়াদের বিরুদ্ধে দুদকের তদন্ত চান, এড. মিজানুর রহমান মুন্সি

লক্ষ্মীপুরের দালাল বাজার বণিক সমিতির সাধারণ সম্পাদকের বিরুদ্ধে ফেসবুকে অপপ্রচারে ব্যবসায়ী দের মানববন্ধন

লক্ষ্মীপুরে করোনা আক্রান্ত বায়েজিদ ভূইয়া কে দেখতে যান লক্ষ্মীপুর রিপোর্টার্স ক্লাবের এক ঝাক সাংবাদিক

বাংলাদেশ পুলিশের ডিআইজি খন্দকার গোলাম খারুক মহোদয়ের সাথে ভিডিও কনফারেন্সে লক্ষ্মীপুর পুলিশ সুপারের সাক্ষাৎকার

লক্ষ্মীপুরে ড্রাইভিং লাইসেন্স ও গাড়ির প্রয়োজনীয় কাগজপত্র না থাকায় ১১ এপ্রিল মোবাইল কোর্টে ২৬ টি মামলা

লক্ষ্মীপুরে করোনাভাইরাস সঙ্কটে ২৪ ঘন্টা ফ্রী সেবাদানে এম্বুলেন্স দিচ্ছেন হামদর্দ এমডি হারুন- নাহার দম্পতি